Responsive Mobil Site VS Adaptive Mobil Site?

Akıllı telefonların hayatımıza girmesiyle birlikte online satın alma davranışları ve alışkanlıkları değişime uğradı, özellikle seyahat ve konaklama alanında faaliyet gösteren firmaların satış yaptığı ürünlerin (uçak bileti ve otobüs bileti ürünleri) satışı mobil cihazlardan daha fazla kullanılmaya başlandı. Bu yazımızda Türkiye’de seyahat ve konaklama alanında faaliyet gösteren tanınmış markaların seçimini “Responsive tasarımdan mı yoksa Adaptive tasarımdan yana mı?” kullandı bu konuyu inceleyeceğiz.
Bu yazıda neler var?
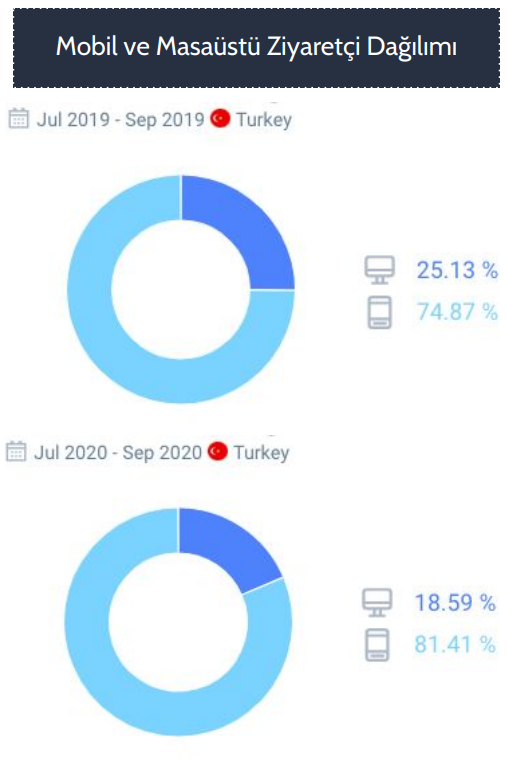
Online bilet satışlarının %90’a yakını mobil cihazlardan yapılıyor.
ZEO’nun Seyahat ve konaklama 2019-2020 3. çeyrek raporunda Türkiye’nin en fazla trafik alan 43 sitesi incelenmiş çok önemli veriler var dikkatle okumanızı tavsiye ederiz. 2020 3. Çeyrekte mobil kullanım oranı %81.41 2019 3. çeyrekte bu rakamlar %74.87 imiş artış %6.54 kendi analizlerimize göre 2021 3. çeyrekte bu rakamlar %85-%90 mobil kullanımı olarak karşımızda artık mobil satış kanalı tüm diğer alanlardan çok daha önemli diyebiliriz.

Responsive ile Adaptive tasarım arasındaki farklar nelerdir?
Responsive (Duyarlı) tasarım ile Adaptive tasarım arasındaki en önemli fark Responsive tasarımda 1 tane site yapıyorsunuz ve cihazınıza göre kendini oranlayıp gösterebiliyor. Adaptive tasarımda ise sunucu tarafında hangi cihazdan bağlanıldığı algılanıp ona göre tema gösteriliyor ayrı ayrı siteler yapmanız gerekiyor avantajları olduğu gibi dezavantajlarıda var.
Responsive Tasarım
Eksileri (-)
- Mobili ilgilendirmeyen bir çok script ve dosya ek yük oluşturur buda SEO için dezavantaj sağlar.
- Mobil kullanımda Adaptive tasarıma göre telefonlarda daha az akıcı veya kasma yapabilir.
Artıları (+)
- Tek site ile tüm çözünürlüklere göre site yapılabiliyor zaman ve maliyet avantajı sağlar.
- Bakım ve desteği daha kolaydır.
Adaptive Tasarım
Eksileri (-)
- Geliştirme maliyetleri ve süre daha fazla zaman alır.
- Bakımı responive tasarıma göre daha fazla kaynak gerektirir.
Artıları (+)
- Mobil uygulamala akıcılığında daha kullanışlı mobil site geliştirilebilir.
- Google Lighthouse dan daha fazla puan alabilecek uygulamalar daha kolay geliştirilir.
- SEO’da avantaj sağlayan daha hızlı mobil siteler üretilir.
- Mobil sitenin kullanmadığı gereksiz dosyalar bulunmaz.
Not: Responsive tasarım veya Adaptive tasarım daha iyidir gibi bir söylem yanlış olur ikisininde birbirine üstün tarafları vardır burada önemli olan projenize en uygun tasarım şeklini seçmektir. Uçak bileti veya Otobüs bileti gibi yüksek trafik alan ve yüksek ciroların döndüğü bu tarz sistemlerde Adaptive tasarım çok daha mantıklı tercih olacaktır.
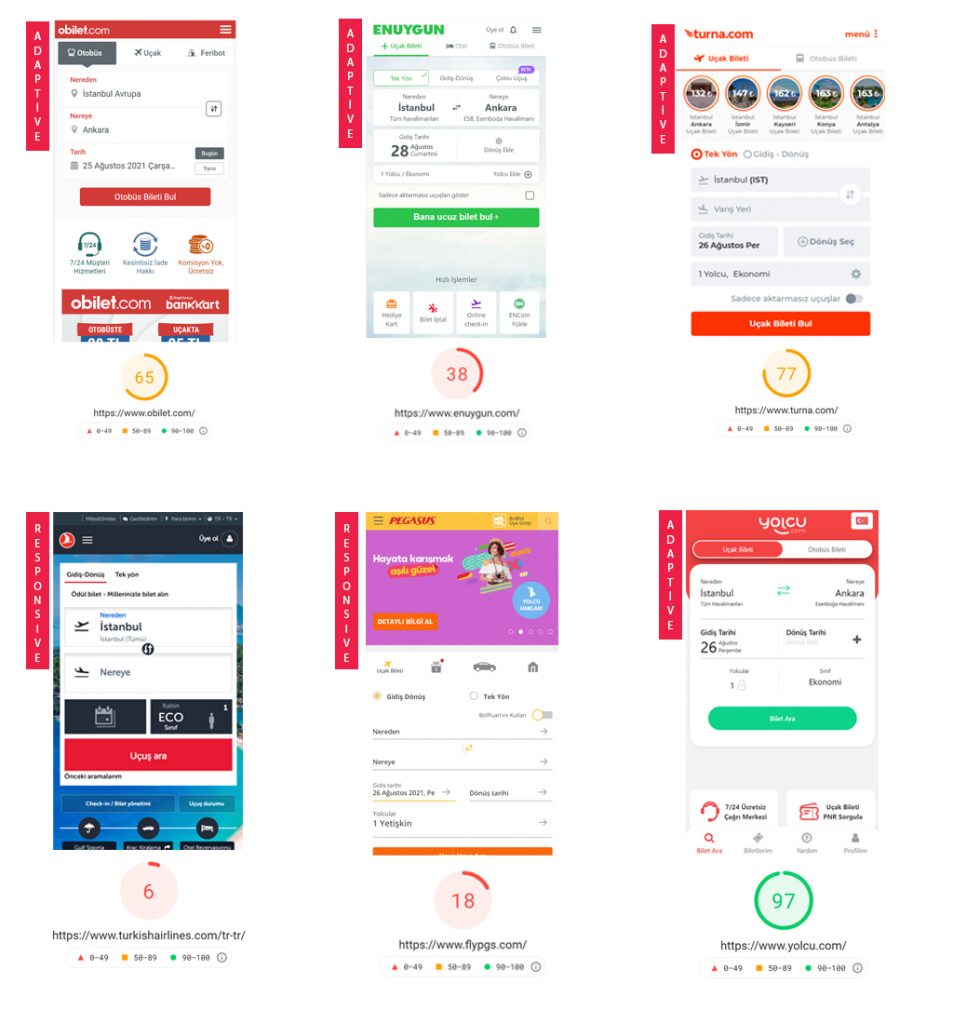
Online bilet satan markalar Adaptive mobil siteyi tercih ediyorlar!
Aşağıdaki grafikte online bilet satışı yapan markalar genellikle adaptive tasarımı tercih etmişler THY ve Pegasus Havayolları ise responsive tasarım tercih etmiş bu iki mobil site incelendiğinde yukarıda bahsettiğimiz eksiklikler hissedilir derecede karşımıza çıkıyor örneğin thy ve pegasus sitelerinde telefonda menuler arasında geçişlerde aşağı kaydırmalarda gözle görülür kasmalar oluşuyor. Yine responsive sitelerin google pagespeed insight değerleride diğerlerine nazaran çok düşük kalıyor bu değerler %100 üzerinden veriliyor sizde kendi sitenizi şu linkten test edebilirsiniz.
Tabiki Google PageSpeed Insight mobilden yüksek puan almak için sadece Adaptive tasarım tercih etmek yeterli değil bu konuda çok ciddi optimizasyon gerekir grafikte gözlendiği gibi turna.com:77, enuygun.com:38, obilet.com:65, yolcu.com:97 puan almış Lighthouse’un eski versionlarında mobil puanlardan daha yüksek puanlar alınabiliyordu şuan bu çok daha özel çaba gerektiren bir konu haline geldi sitenizdeki javascript kütüphanelerini bile kendiniz yazmanız gerekebiliyor.
Biz DIJI.TECH olarak bu konuda ciddi ARGE yaptık mobile özel bir çok kütüphane geliştirdik yolcu.com’da 97/100 puan almamızın sebebi bu çabalardı tabiki bunu uzun vadede SEO anlamında çok büyük artıları olacaktır fakat sadece SEO olarak değerlendirmemek gerekiyor Google ADS, kullancı deneyimi gibi konulardada çok anlamlı avantajları oluyor şimdilik bu konuyu daha fazla uzatmamak için daha fazla derine inmiyoruz daha fazla bilgi almak için https://web.dev sitesini veya bize ([email protected]) ulaşabilirsiniz.

Lighthouse puanı yüksek olmasının avantajları nelerdir?
- Google sayfanızın hızını ve standartlara uygunluğunu lighthouse verilerinden alarak değerlendiriyor bu sebeple yüksek puan sitenizin sıralaması (özellikle temmuz 2021 google güncellemesinden sonra) içinde artı değer oluşturuyor.
- Mobil sitenizin kullanım hızı müşterilerinizin sitenizden çıkmasını engeller daha iyi bir kullanıcı deneyimi sağlar.
- Cihazlarda kasma yapmadan açılan sayfalar oluşturur
- Standartlara uymanızı sağlar




